Responsive Webdesign - Ihre Seite passt sich an

Was ist Responsive Webdesign?
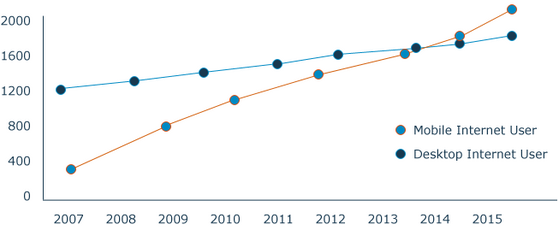
Responsive Webdesign ist eine Methode, Websites so zu gestalten, dass sich Layout und Design an unterschiedliche Geräte anpassen. Denn die Nutzung und die Vielfalt der internetfähigen Geräte steigen rasant an.
Wenn klassische Websites mit mobilen Geräten aufgerufen werden, sind sie häufig unleserlich und unübersichtlich, die Schrift ist zu klein, Technologien verhindern die Nutzung oder die Touch-Bedienung mit dem Finger funktioniert nicht richtig.
Das Ziel des Responsive Webdesign ist es, eine optimale Nutzung auf Smartphone, Tablet und Desktop zu gewährleisten.

Was ist das Besondere an Responsive Webdesign?
Beim Responsive Webdesign werden das Layout, Inhalte und Menüs dynamisch an die Bildschirmgröße angepasst. Optik, Größe und Anordnungen der Elemente können dabei variieren. Die Identität der Website, der Stils oder das „Look and Feel“ bleiben jedoch durchgängig erhalten.
Durch die flexible Darstellung der Websites verändern sich auch die Prozesse bei der Konzeption und Entwicklung. Statt eines Entwurfes, der in fester Breite bis ins letzte Detail ausgearbeitet wird, wird eher der Stil der Website entwickelt. Gestaltungselemente und – prinzipien werden festgelegt und sollten in einem Styleguide festgehalten werden.
Die Grundlage für die Planung des Layouts bilden die Inhalte. Da das Layout für Smartphones am stärksten eingeschränkt ist, bildet dieses häufig den Ausgangspunkt der Planung („Mobile First“). Die wesentlichen und wichtigsten Botschaften sollten auf einem Smartphone ganz oben stehen.
Welche Technik steckt hinter Responsive Webdesign?
Zur technischen Umsetzung des Responsive Webdesign werden HTML5 und CSS3 verwendet, die die Anpassung an die jeweiligen Endgeräte ermöglichen. Die Schlüsselrolle spielen die so genannten MediaQueries. Sie ermöglichen Gestaltungsvorgaben, die abhängig von der Darstellungsgröße sind, umzusetzen.
Entscheidend hierbei ist, dass es sowohl nur einer Internetadresse, als auch nur eines HTML/CSS-Quellcodes bedarf. Weiterhin wird nur eine Version der Inhalte erstellt. Durch Responsive Webdesign entsteht daher kein laufender Mehraufwand - weder für Redaktion und Inhaltspflege, noch für Hosting, Updates und Betrieb.

Warum Responsive Webdesign?
- der Trend zu Mobil ist ungebremst
- die Vielfalt der Geräte wächst rasant
- Smartphones und Tablets sind auch im geschäftlichen Bereich Normalität
- geräteunabhängige Nutzbarkeit bei für alle gleichen Inhalten
- Kostenvorteil gegenüber separaten mobilen Lösungen mobile Geräte werden vor allem stationär genutzt (z.B. im Besprechungsraum oder auf dem Sofa)
- suchmaschinenfreundlich und von Google empfohlen
- Responsive Webdesign setzt sich immer mehr durch, auch bei großen Firmen und Organisationen
- Imagegewinn durch modernen, zeitgemäßen Kundenservice
Haben wir Ihr Interesse geweckt?
SimpleThings realisiert Ihre Website im Responsive Webdesign. Trends erkennen, positiv nutzen und optimal auf die Bedürfnisse der User eingehen. Das sind die Ziele des Responsive Webdesign.
Machen Sie Ihren Internetauftritt flexibel. Wir beraten Sie gerne. Sprechen Sie mit uns über Ihre Fragen, Wünsche und Vorstellungen.